
"My very own theme tutorial" by Bob Starck-Higgins
Ihr könnt das hier als Dokument im RTF-Format auf Englisch auch als ZIP-File runterladen: http://www.lighttek.com/bsh%20tutorial.zip
Das Diskussionsforum für dieses Tutorial: http://www.lighttek.com/forum/forumdisplay.php?fid=12
Bob Starck-Higgins email: rhigga@softek.fsnet.co.uk
German translation: http://www.desk-modder.de
Das hier ist ein Tutorial zum Einstieg in Talisman. Ihr werdet lernen, wie Ihr ein eigenes Theme erstellen könnt, allerdings setze ich mal voraus, dass Ihr Euch ein bisschen in Grafikbearbeitung und -erstellung auskennt. Darauf kann ich hier nämlich nicht eingehen, sonst sitzen wir noch ein paar Monate hier. Ich für meinen Teil nutze Microsoft Image Composer, welcher ein Bestandteil von Frontpage ist, und Paint Shop Pro 7. Für dieses Tutorial nutzen wir Zweckfarben für Buttons und Formulare. Ich werde mich ab und zu auf mein Theme "The Look" beziehen, da könnt Ihr sehen, wie die die einzelnen Teile zusammengesetzt und platziert sind.
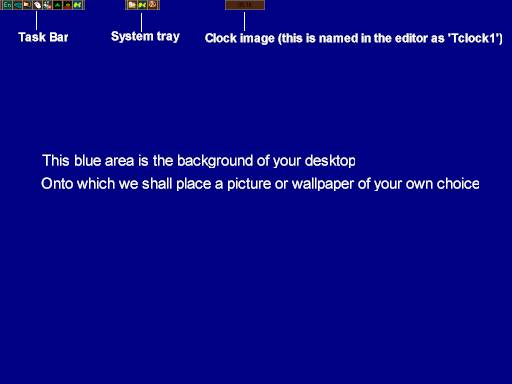
Ok, Talisman ist installiert und wir nutzen das Programm im SHELL-Modus. Klickt auf den Shell-Switcher des Talisman Menüs und wählt "Talisman", welches voreingestellt ist. Jetzt sind wir im Shell-Modus und wir können die Talisman Taskbar, das System Tray und die Uhr sehen. Machen wir nun also unser eigenes Theme. Als Namen wählt Ihr "My Theme" und klickt auf OK. Ihr solltet jetzt den voreingestellten Default-Desktop haben, wie er unten gezeigt wird. Bevor es nun weitergeht: wenn künftig von einem Namen gesprochen wird, wird das als 'Beispiel' dargestellt. Wenn Ihr allerdings einen Namen eingebt, lasst Ihr natürlich die Anführungs- und Schlußzeichen weg.

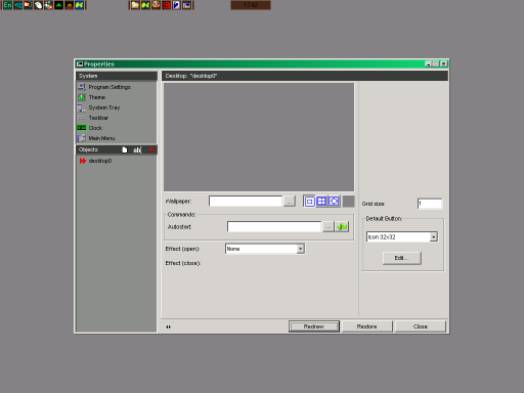
Schön, was nun? Kümmern wir uns zunächst mal um den Desktop. Im Editor wird dieser 'desktop0' genannt. Wenn Ihr mit rechts auf den blauen Bereich klickt und "Properties" auswählt, wird der Editor gestartet und 'desktop0' wird durch 2 rote Pfeile hervorgehoben. Hier werden wir die Einstellungen für den Hintergrund vornehmen. Ihr könnt die Farbe ändern oder ein beliebiges Wallpaper einfügen. Beachtet, dass die Einstellung für den Hintergrund auf "Centered" vorab fixiert ist. Ich arbeite hier mit einer Auflösung von 1024x768, von daher kann jedes Bild, das von Euch hier eingefügt wird, größer oder kleiner sein, so dass Ihr hier unter Umständen diese Einstellung anpassen müsst und 'centered', 'tiled' oder 'stretch to fit the screen' wählen müsst. Lasst uns aber zunächst für den Hintergrund ein einfaches Dunkelgrau wählen. Klickt dazu in der Farbauswahlbox auf 'Dark Grey' und anschließend auf 'Redraw'. Wie Ihr auch unten sehen könnt, ist der Hintergrund nun grau (welch Überraschung!).

Schließt jetzt den Editor. In meinem Theme "The look" sehr Ihr unten eine Leiste, die die Unterseite des Screens überdeckt. Die Größe ist 1042x72. Das wollen wir jetzt mal erstellen und dann auf dem Desktop platzieren. Erstellt in Eurem Grafikprogramm ein Farbbild mit einer Größe von 1024x72 Pixel, macht es schwarz und speichert es als "Taskbar" in den Ordner im Haupt-Theme-Verzeichnis von Talisman. Es ist egal, ob Ihr das als BMP oder JPEG speichert. Eine Bilddatei wie die in "The look" wird als BMP besser ausschauen, is aber eigentlich ist es egal, das entscheidet Ihr. Denkt bei Eurer Entscheidung aber daran, dass ein BMP mehr Platz beansprucht als ein JPG.
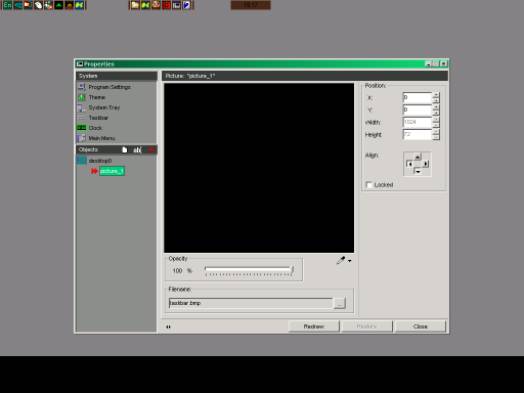
Das platzieren wir nun auf dem Desktop. Klickt mit rechts auf den Desk und wählt im Hauptmenü "New", dann klickt auf "Picture". Die Einstellungen des Editors für "Picture_1" werden jetzt angezeigt. In der Dialogbox für den Dateinamen klickt Ihr auf "Browse" und navigiert zum "My theme" Ordner und wählt das Bild, das Ihr "Taskbar" genannt habt. Im sich öffnenden Informationsfenster "Copy to theme folder" wählt Ihr "Yes". Klickt nun noch auf die Pfeile nach links und unten und dann auf "Redraw". Die schwarze Taskbar wird nun an der Unterseite Eures Bildschirms angezeigt. So weit, so gut.

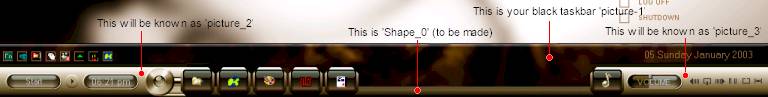
Nehmt Euch einen Moment Zeit und schaut Euch die Taskbar meines Themes "The look" an. Ich habe die einzelnen Bilder und Formen, die darin enthalten sind, mal benannt und gekennzeichnet.

Nun machen wir die "Shape_0". Eine Form ist im Gegensatz zu einer Bilddatei sinnvoll wenn Ihr unterschiedliche Auflösungen benutzt. Die Form, die Ihr erstellt, ist gekachelt und kein einzelnes Bild und kann als Rahmen um Euren ganzen Bildschirm herum genutzt werden. Erstellt in Eurem Grafikprogramm eine Form, die Ihr mit mit einem leichten grau füllt, aber diese darf nicht durchsichtig sein. Macht sie 150x14 Pixel groß. Wir platzieren diese Form horizontal auf der Unterseite des Bildschirms. Die tatsächliche Breite kann 1 Pixel betragen, weil die Form wiederholt wird. Die Breite ist also nicht entscheidend. Es beruht hauptsächlich auf dem Design der Form. Wenn Ihr sie erstellt habt, speichert es als "taskbar base" in den "My theme" Ordner. Wir werden es nun auf dem Desktop platzieren.
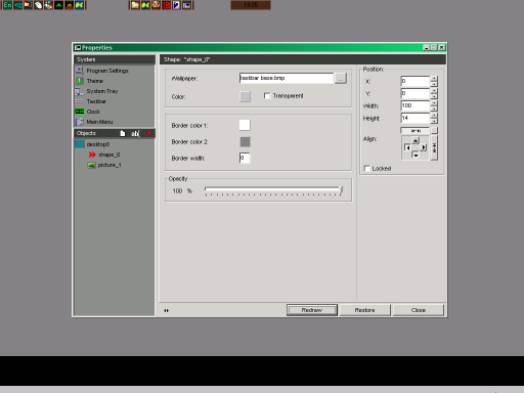
Klickt mit Rechts auf den Desk und im Menü wählt Ihr "Neu" und dann "Shape". Schau mal einer an! Ein kleines, graues Quadrat erscheint. Klickt mit Rechts drauf, wählt "Properties" und jetzt könnt Ihr die Werte der Form verändern. Im der Hintergrundbild-Box klickt auf "Browse", sucht Euren "My theme" Ordner und wählt "Taskbar base". Im "Postion dialogue" ändert Ihr folgendes: x ändert Ihr auf 0, y auf 0, belasst die Breite bei 100 (erinnert Euch: horizontal is die Breite ebenso unwichtig wie es die Höhe vertikal gesehen ist), ändert die Höhe auf 14 (so hoch ist ja auch die Form, die Ihr erstellt habt), klickt auf "Fullwidth", dann klickt noch die "Links" und "Unten" Pfeile. Jetzt noch auf "Redraw" und die Form erscheint auf der Unterseite Eures Bildschirms. Schliest den Editor. So weit so gut.

Als nächstes...picture_2. ( schaut in die Taskbar von 'The look' weiter oben)
Erzeugt in Eurem Grafikprogramm eine gelbe Linie@ 286x 46 und speichert es als BMP mit dem Namen 'System back'.
Klickt jetzt mir rechts auf den Desk, wählt "New" und wählt "picture". Navigiert nun mit dem Button in der "Filename" Box in den Theme Ordner und wählt die die Datei "System back" aus.
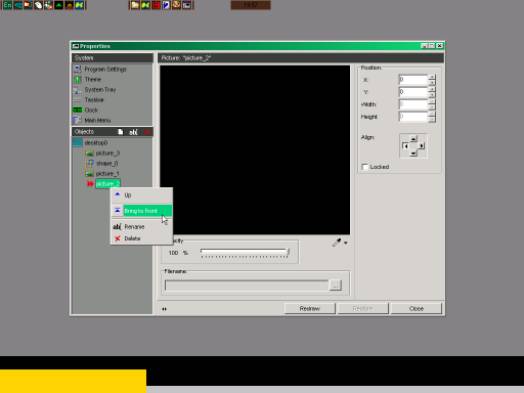
Wenn Ihr es ausgewählt habt, werdet Ihr bemerken, dass Talisman automatisch die Größenangaben in die entsprechenden Felder übernommen hat. Die x und y Koordinaten sollten auf 0 gestellt werden. Klickt "Redraw" und Ihr werdet feststellen, dass nichts passiert. OK, Ihr könnt es nicht sehen, obwohl was passiert, weil Euer Systemhintergrund hinter dem "taskbar" Bild versteckt ist. Klar, es muss nach vorne gebracht werden. Drum klickt auf "picture_2" in der "Objects" Spalte, wählt "Bring to the front", klickt auf "Redraw" und "System back" wird nun angezeigt.

Nun zum picture_3.
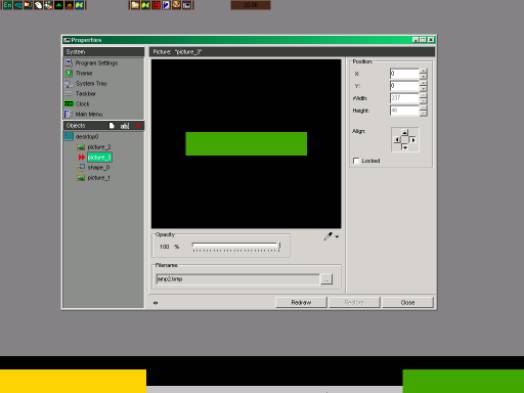
Erstellt wie oben beschrieben ein Bild und nennt es 'Amp2' Macht es 237x46 Pixel groß und färbt es grün, damit wir die ganzen unterschiedlichen Bestandteile des Themes sehen können.
Um das Bild auch auf den Screen zu kriegen, geht wie oben vor, allerdings gibt es ein paar Ausnahmen zu beachten: die "Align" Pfeile sollten auf "Rechts" und "Unten" gestellt werden. Denkt daran, wenn Ihr ein Bild nicht sehen könnt, obwohl Ihr auf "Redraw" geklickt habt, liegt es daran, dass es hinter einem anderen Element versteckt ist. Ihr könnt die Anordnung ändern, indem Ihr mit Rechts in der "Objects" Spalte drauf klickt. Wenn Ihr mit der Bilderanordnung rumspielt, denkt daran, dass die Bilder nicht weg sind, sondern lediglich in der Reihenfolge geändert wird. Die Bilder sind also nicht weg, auch wenn sie auf dem Desktop vieleicht nicht angezeigt werden.

Wunderbar, nun haben wir die Bilder und die Formen des Themes drinnen, wenden wir uns nun der Taskbar, dem Tray und der Uhr zu.

Bilder fürs Systray können jede vernünftige Größe haben, meinetwegen 24x24. In "The Look" habe ich sehr kleine Bilder verwendet, nur 13x13 Pixel groß. Ihr werdet nun das gleiche machen.
Erstellt in Eurem Grafikprogramm 3 Bilder mit je 13x13 Pixeln. Macht sie dunkelblau, blau und hellblau. Diese werden die 3 Button Zustände, "Normal", "Highlight" und "Click" darstellen. Das gleiche gilt für die Taskbar-Buttons. Deren Gestaltung bleibt Euch überlassen. Jetzt haben wir die Buttons die wir brauchen erstellt und diese speichern wir nun in den Theme Ordner. Bzw. wir lassen das für uns tun, denn der Talisman Editor kann das für uns übernehmen. Einmal eingefügt, kopiert er diese aus dem Originalverzeichnis in den Talisman Theme Ordner. Lassen wir ihn das tun und speichern wir damit die Bilder in den Theme Ordner, die wir dann im Editor auswählen. Speichert den dunkelblauen Button als "t_tray1", den blauen als "t_tray2" und den hellblauen als "t_tray3". Denkt daran, die Anführungszeichen nicht mit eingeben. :) Mit den System und den Taskbar Buttons gibt es zwei weitere Button Optionen, diese sind "First" und "Last", auch bekannt als "t_tray4" und "t_tray5". Dies sind die Buttons auf der Vorder- und der Rückkseite und wenn man drauf klickt und die Maus gedrückt hält, kann man die Tray oder die Taskbar überall auf dem Screen hinziehen. Ich verwende sie manchmal, kommt auf den entsprechenden graphischen Effekt an. Ein Beispiel dafür könnt Ihr im SysTray meine Themes "V ROD XP Theme" sehen.
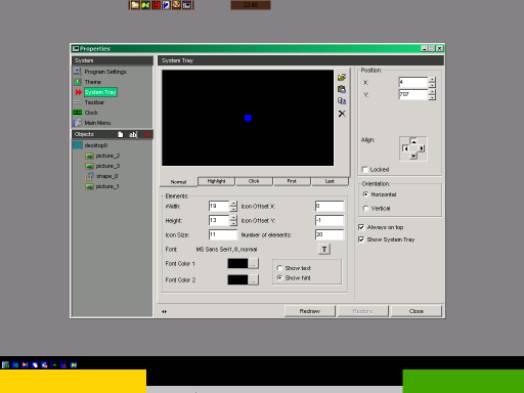
Jetzt kümmern wir uns ums Tray. Klickt mit Rechts auf den Desk, wählt "Properties" und im Editor klickt Ihr auf "System Tray" unter der Option "System". Ihr seht nun den Dialog für die Tray Einstellungen. Click auf den Normal Button Reiter und navigiert dann zur Datei "t_tray1" im "My Theme" Ordner und wählt diese aus. Macht das selbe mit "Highlight" und "Click" und fügt "t_tray2" und "t_tray3" ein. Wir benutzen hier keine "First" und "Last" Button, drum löscht diese beiden. Platziert es auf x=4 und y=707. Im "Elements" Dialog setzt Ihr die Breite auf 19, die Höhe auf 13 und die Icon Größe auf 11. Die Icon offset Buttons erlauben es, die System Icons innerhalb der Button Area zu platzieren so dass man alles vom Icon sehen kann, wenn man wie wir, einen kleinen Button verwendet. Setzt Icon Offset auf x=0 und y= -1 Richtet es oben links aus. Die Ausrichtung sollte horizontal sein, wählt "always on top" ab. Warum erklär ich Euch später. Wählt "Hint" aus. Das wird Euch zeigen, wofür das Icon gedacht ist, wenn man mit der Maus drüber fährt. Klickt letztendlich noch auf "Redraw" und der tray wird jetzt auf seiner neuen Position erscheinen.

Ok, warum haben wir "Alway on top" abgewählt? Mit Talisman könnt Ihr exakt bestimmen, wieviel des Desktops Ihr für die Fenster verwendet wollt. Ich brauche das Tray gewöhnlich nicht immerzu im Auge zu haben, drum stelle ich die Screen Area so ein, dass die Tray Icons überdeckt werden. Wenn ich "Always on top" nicht abgewählt hätte, würden die Tray Icons auf meinen Desktop durchschimmern. Lasst uns nun die Screen Area einstellen.
Wenn ich sage "Öffnet den Editor" hoffe ich, dass Ihr nun wisst, was ihr zu tun habt, also...öffnet den Editor und klickt auf den "Theme" Button unterhalb von "System". Wählt jetzt die "Use screen workarea" Box und schreibt da die Nummer 46 in die "Bottom" Box und klickt auf "Redraw". Wenn Ihr das nächste mal ein Fenster öffnet, wird es sich nur oberhalb der Bilder 1 und 2, das SysTray wird nicht gezeigt. Wenn Ihr jetzt das Tray allerdings sehen wollt, erhöht die "Bottom" Nummer auf 70....versucht es!!!!!!!
Jetzt die Taskbar Buttons. Gleiches Prinzip wie bei den Tray Buttons, aber unterschiedliche Größen. Erinnert Euch, alle Dimensionen in meinem Theme "The Look" sind die gleichen, Ihr könnt es deshalb verlgeichen. Ok, macht drei Farbbuttons in Rotabstufungen mit einer einer Breite von 45 Pixeln und einer Höhe von 40 Pixeln, speichert sie in Euren Ordner als "t_task1", "t_task2" und "t_task3". Wiederum gibt es keine "First" und "Last" Buttons.
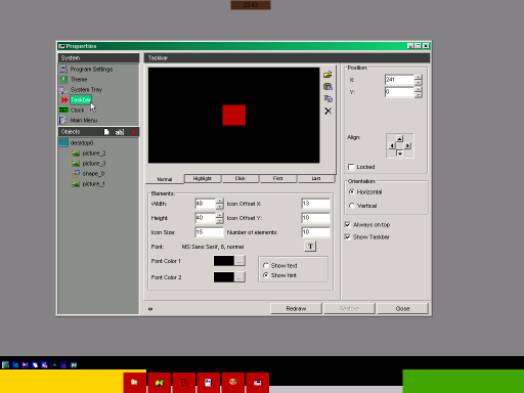
Öffnet den Editor und klickt auf den Taskbar Button. Fügt die Taskbar Buttons hinzu und geht vor wie bei den Buttons fürs System Tray (erinnert Euch: Ihr müsst die "First" und die "Last" Buttons löschen!). Ändert nun folgendes:
'position' x = 241 und y = 0, 'Align' wählt Ihr "Unten" und "Links", "Elements" Breite 48 und Höhe 40, iconoffset x=13, y=10. Ändert "Number of elements" in 10 und stellt die Icongröße auf 15. Tipp: wenn Ihr mehr 10 Buttons in der Taskbar geöffnet habt, wird der nächste Button (11) über dem ersten Button angezeigt. Ihr könntet euch ebenfalls wundern, warum ich die die Breite der Buttons auf 48 statt auf 45 gesetzt habe, was ja die Größe war, die Ihr erstellt habt. Das zeigt Euch lediglich, dass Ihr die Buttons horizontal und vertikal ausbreiten könnt, wenn Ihr das wollt. Das gleiche gilt für das System Tray. Klickt jetzt auf "Redraw" und die Taskbar erscheint in der neuen Position.

Kümmern wir uns jetzt um die Uhr. Macht einen Button mit 82x82 Pixeln, färbt es weiß und speichert es als "t_clock1", welches bereits in unserem Ordner ist. Öffnet den Editor und unter "System" klickt auf die "Clock". Wenn Ihr speichert werdet Ihr sehen, dass Talisman es bereits für euch geändert hat. Die Einstellungen, die Ihr hier treffen könnt, sind ziemlich ersichtlich, versucht mal die Einstellungen für die analoge Uhr. Wir zeigen hier keine analoge Uhr, alles was wir also tun müssen ist die Position von x auf 107 zu ändernd und von y auf 734. Richtet es oben links aus und klickt auf "Redraw". DIe Uhr erscheint nun in der ausgewählten Position.
