
<<<< First page Next page >>>>
Es gibt noch vier weitere Buttons, die wir unter 'Desktop0' einfuegen muessen. Es sind der Start,Quicklaunch,Minimise und der.mnu Button für Euren bevorzugen MP3-Player. Dazu kommen wir aber später.
Wenn Ihr im Menü "New" seid, habt Ihr die Wahl zwischen einem "Button" und einem "Textbutton". Die Eigentschaften sind für die beiden Buttons die gleichen, wenn Ihr Button wählt, wird Talisman automatisch ein Default Icon anzeigen und auch den Reference Text, der zum Button gehört. Wenn Ihr "Textbutton" auswählt, werder Ihr genau das erhalten....den Text.
Wenn Ihr also einen Button, sagen wir für den Internet Explorer einfügen wollt, verwendet die "Button" Option. Wenn Ihr allerdings kein Icon angezeigt bekommen wollt oder wenn ihr Eure selbsterstellten Buttons nutzen wollt, dann wählt "Textbutton" aus. Wenn Ihr einen Button bearbeiten wollt, stehen Euch viele Optionen zur Verfügung. Ihr könnt den Text löschen und nur das Icon anzeigen lassen oder den Text um das Icon rumbewegen. Beides davon nutze ich in "The Look". Alle Textbuttons, die auf der rechten Seite des Desktops zu sehen sind, haben ein kleines Quadrat an der linken Seite des Textes, und wenn Ihr die Maus drüber bewegt, verändert es sich in einen Pfeil. Welche Button Option Ihr auch wählt, grundlegend kann man sagen, dass jede davon derart gestaltet werden kann, dass sie genau so ausschauen wie Ihr hier seht..

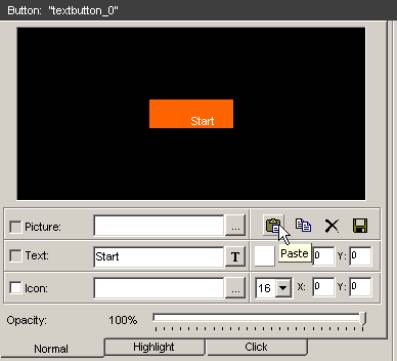
Ok, nun ein Wort zu der .btn3 Datei, die von Talisman für die Buttons verwendet wird. Am einfachsten kriegt man ein Bild für einen Button per Copy&Paste in Talisman rein. Denkt daran, wenn Ihr ein Image eingefügt habt: es gibt 3 Zustände für ein Buttonbild, Talisman nimmt die drei verschiedenen Buttons (Normal, Highlighted und click) und macht daraus ein .btn3 Bild. Dieses besteht aus den drei Buttonzuständen, aber statt drei einzelnen Bildern speichert Talisman diese zusammen als eines ab.
![]()
Wenn Ihr einen Zustand bearbeiten wollt, müsst ihr nur den Editor öffnen, die Eigenschaften des Buttons auswählen, diesen kopieren und ihn in Eurem Grafikprogramm einfügen. Macht Eure Änderungen, kopiert das Teil wieder und fügt es wieder ein. Ist das passiert, klickt auf "Redraw" und Talisman wird den Button updaten. Das wars!
Zurück zu Eurem Theme. Der nächste Button, der erstellt werden muss, ist der Start Button. Erstellt in Eurem Grafikprogramm 3 Buttons @ 82x82 Pixeln in Dunkelorange, Orange und Hellorange. Lasst sie einen Moment beiseite liegen. Klickt nun mit Rechts auf den Desk und fügt einen neuen Button ein. Klickt ungefähr 2 cm links der Uhr und wählt "New", dann "Textbutton". "textbutton_0" ist genau da erschienen, wo Ihr geklickt habt. Gut, oder?
Jetzt fügen wir die Bilder ein und werden diesen Button bearbeiten. Bewegt Eure Maus über "textbutton_0", klickt mit Rechts und wählt "properties" aus dem Menü. Der Editor öffnet sich und die Optionen für den Button werden angezeigt. Ändern zunächst den Text von "textbutton_0" in "Start" und ändert die Farbe in weiß. Achtung: Ihr müsst hier auf dem Reiter "Normal" arbeiten. Kopiert jetzt den dunkelorangenen Button aus Eurem Grafikprogram und fügt ihn in den Editor ein.

Die Koordinaten der "Text" Box zeigen alle 0. Bewegt Eure Maus über das Wort "Start" auf dem orangenen Button, klickt mit links drauf und haltet die Taste gedrückt. Ein kleiner weißer Kasten erscheint über Eurem Cursor, weil Ihr den Text nun gegrabbt habt. Bewegt ihn in die Mitte des Buttons und lasst dort die Maustaste los. Ihr werdet sehen, dass sich die Koordinaten des Textes entsprechend geändert haben. Fügt jetzt die Bilder für "Highlight" und "Click" ein. Ihr braucht den Text bei diesen Buttons nicht eigens zu platzieren, die Einstellungen vom "Normal" Button werden übernommen. Ihr könnt noch die Farbe des Textes verändern, wenn Ihr wollt. Wenn Ihr das getan habt, klcikt auf "Redraw" und Euer Start-Button ersetzt jetzt den Text neben der Uhr. Jetzt müsst Ihr den Button noch in die richtige Position bringen. Ihr könnt das tun, indem Ihr mit links draufklickt und ihn dahin zieht, wo Ihr ihn haben wollt. Die Koordianten, die Ihr hier jetzt mal für dieses Tutorial eingeben solltet, sind x=4 und y=734. Ausrichtung links und oben (die Pfeile). Klickt auf "Redraw" und schließt den Editor.
Bleiben noch 3 Buttons übrig: Quicklaunch, Monimieren und die Steuerung für den Music Player (WinAmp).
Erstellt folgende 3 Grafiken;
Quicklaunch = 3 Buttons in Grüntönen @ 22x22
Minimise = 3 Buttons in Blautönen @ 17x17
Amp = 3 Buttons in Gelbtönen @ 45x40
Wenn das passiert ist, folgt der obigen Beschreibung für den Start-Button, allerdings ohne den Text "Start". Bei diesen 3 Buttons löscht Ihr nun den Text komplett aus der Text-Box raus.Die Koordinaten für die Buttons sind die folgenden:
Quicklaunch.....x = 85, y = 736, Ausrichtungspfeile links und oben
Alles minimieren.....x = 204, y = 12, 'Ausrichtungspfeile links und unten.
WinAmp...............x = 192, y = 0, Ausrichtungspfeile rechts und unten
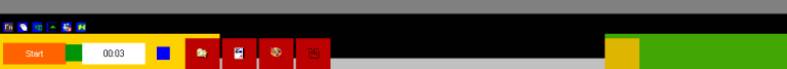
Nachdem Ihr nun die Buttons eingebaut habt, sollte die Taskbar so ausschauen;


Jetzt werden wir den Buttons eine Funktion aufs Auge drücken. Ein Button reagiert auf die Maus auf 4 unterschiedliche Arten:

Ihr könnt für jede einzelne Option einen unterschiedlichen Prozess oder einen Befehl wählen. Wir werden hier nun Main Command bzw. Linksklick und "On Mouse Enter" verwenden.Main command bedeutet, dass ihr mit Links auf nen Button klicken müsst, damit der Befehl, der darauf gelegt wurde, ausgeführt wird. Klingt sehr einleuchtend uns ist die Option, die am meisten genutzt wird.
On Mouse enter führt einen Befehl aus, wenn die Maus nur über den Button bewegt wird. Eine ausgezeichnete Möglichkeit, um einen halbtransparenten Button dazu zu nutzen, ein Form zu öffnen. Ähnlich wie die Autohide Funktion der Taskbar. Wir werden bald 2 Forms hinzufügen und dann werdet Ihr sehen, wie das genau funktioniert.
Jetzt werden wir einen Befehl auf einen Button legen und dabei den "Main command" nutzen. Klickt mit rechts auf den Startbutton und wählt dessen Eigenschaften.
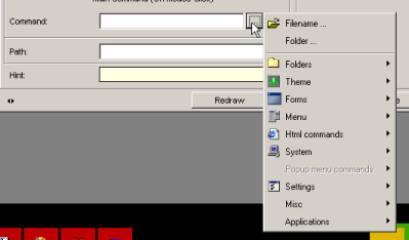
Dieser Button zeigt Euch für gewöhnlich das Talisman Hauptmenü. Klickt im geöffneten Menü für diesen Button nun auf das kleine Quadrat rechts neben der Command Box.

Wenn Ihr den Dateinamen auswählt, könnt Ihr nach allen .exe Datei suchen, die mit diesem Mausklick geöffnet werden sollen. Wenn Ihr alternativ auf "Folder" klickt, könnt Ihr hier einen bestimmten Ordner einstellen, zB Windows. Wir wählen "Menu" und dann "mainmenu" ganz oben. Klickt auf "Redraw", und wenn Ihr nun auf den Start-Button klickt, erscheint das Hauptmenü. Zusätzlich könnt Ihr noch einstellen, wo das Menü aufgehen soll, indem Ihr einen zusätzlichen Befehl einfügt, wie zB "mainmenu menutop". Versuchts und Ihr werdet sehen, dass das Menü den Button nun nicht verdeckt sondern darüber aufgeht. Für links, rechts oder unten funktioniert das auf die gleiche Weise.
Ok, nun isses an der Zeit, das wir im Command Menü rumstöbern, drum konfiguriert die anderen 3 Buttons auf die gleiche Weise, aber belegt sie mit folgenden Befehlen:
Quicklaunch Button: sucht und wählt 'quicklaunch menu'
Minimize Button: sucht und wählt 'minimise all windows'
Jetzt kümmern wir uns mal um den WinAmp Button. Das ist ne gute Möglichkeit, Euch noch was zu den Buttons zu zeigen. Wenn Ihr nen Button identifizieren wollt, der kein Icon oder nen sichtbaren Text hat, tippt den Text einfach in die Hinweisbox (seht Ihr auf dem oberen Bild). Macht das mal für Quicklaunch, Minimieren und WinAmp.
Wir werden jetzt ein .mnu Menü für den WinAmp Button erstellen. Dieses Menü wird es uns erlauben, Euren bevorzugten Music Player zu starten und ihm diverse Commands, wie Play oder Pause auszuführen.
Klickt auf Start, dann "Neu" und "Menü". Ihr müsst dem Menü einen Namen geben, nennt es "Music Player". Im geöffneten Editor klickt Ihr nun auf das Plus-Symbol, um 6 weitere Leisten hinzuzufügen. Inklusive der Leiste, die wir schon haben, macht das 7 Command Buttons. Jetzt müssen wir die Untertitel einfügen und ihm einen Befehl geben. Klickt in die erste Box für den Untertitel und gebt "Open Player" ein. Klickt nun in die Command Box, darauf hin erscheinen 2 Buttons auf der rechten Seite. Der erste ist der Auswahl-Button, der zweite ist der Script-Button. Diesmal brauchen wir nur den Browse Button. Klickt darauf und sucht die .exe des Players, den Ihr starten wollt. Ich nutze WinAmp, aber ihr könnt jeden beliebigen wählen.
Wählt abwechselnd jede Untertitel-Box aus und gebt das folgende in dieser Reihenfolge ein: Play, Next Track, Previous Track, Pause, Stop und - letztendlich - Music File.
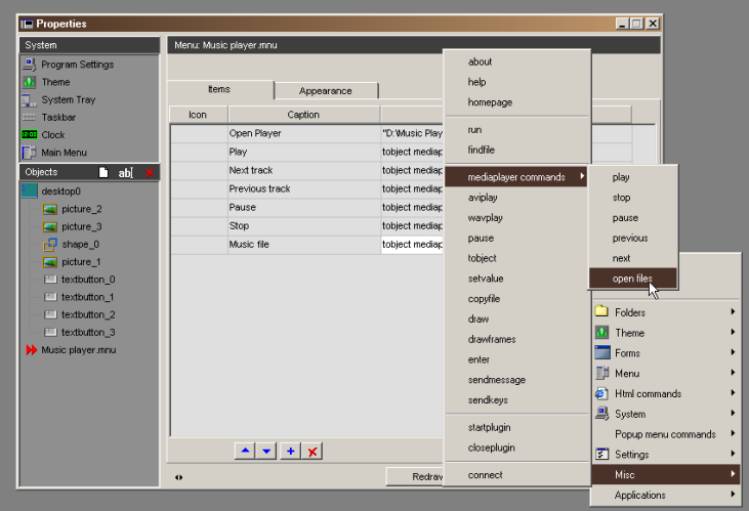
Klickt nun in die Command Box neben Play, klickt den Auswahl-Button und wählt aus dem Menü "Misc" aus, und dann "mediaplayer commands". Nun fehlt nur noch - Ihr habts erraten - "Play". Macht das gleiche nun mit den anderen Controls. Euer Editor sollte nun so ausschauen:

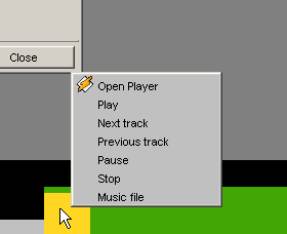
Klickt "Redrae" und schließt den Editor. Das .mnu Menü ist komplett, alles, was wir jetzt noch tun müssen, ist den Befehl einfügen, dass dieses Menü vom dem WinAmp Button, der auf picture_3 gelegt ist (der gelbe Button). Klickt mit Rechts auf diesen Button, wählt Eigenschaften, klickt auf den Browse-Button auf der linken Seite der "Command" Box, navigiert in den "My Theme" Ordner, wo Ihr die Datei "Music Player.mnu" finden werden. Klickt auf dieses File, um es in die Befehlszeile zu übernehmen. Mein Pfad wird sich natürlich von Eurem unterscheiden, also macht Euch hierüber keine Gedanken. Klickt auf "Redraw". Nun sollte folgendes Menü erscheinen, wenn Ihr auf den WinAmp Button (oder eben den für Euren Musicplayer) klickt:

Wenn Ihr die einzelnen Buttons im Menü voneinander trennen wollt, müsst Ihr einfach einen "Seperator", also eine Trennlinie, einfügen. Wir machen das nun mal für den "Open Player" Button.
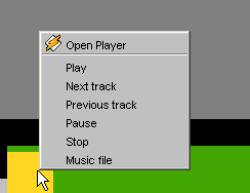
Im Editor wählt Ihr die 'Music Player.mnu'. OK, wir sind zurück im Menübildschirm für diese Datei. Klickt nochmals auf das Plus-Symbil und eine neue Leiste erscheint. In der Untertitel-Box gebt Ihr ein "-" ein, in der Command Box gebt Ihr ein gleichwertiges Zeichen ein, zB "=" Während die "Command Box" noch ausgewählt ist, klickt auf den Pfeil nach unten und diese Leiste wird nach unten geschiben. Klickt auf "Redraw" und wenn Ihr nun auf die Steuerung für WinAmp geht, werdet Ihr sehen, dass Ihr eine Trennlinie drinnen habt.

Was die Farbe dieses Menüs angeht, könnt Ihr in den Eigenschaften der Anzeige ein bisschen rumspielen. Ihr werdet schon sehen, was passiert.
<<<< First page Next page >>>>