
Im
"The Look"-Theme werdt Ihr erkennen das wir einen Volume-Plugin
(Lautstärkeregler) integriert haben und genau dieses Talisman-Plugin könnt
Ihr im Plugin-Verzeichnis von Talisman finden. Ich habe alle Plugins auf einmal
verwendet, oder mal nur in meinen Themes and allgemein. Wenn Ihr ein Plugin
eingefügt habt, habt Ihr die Möglichkeit dieses an die gwünschte
Postion auf dem Desktop zu verschieben.
Aus diesem Grund sind die .ini-Plugin-Datein auf "default"
eingestellt. Aus irgendwelchen Gründen klappte dies beim Schreiben des
Tutorials hinsichtlich des Volume-Plugin's nicht, den Grund dafür weiss ich
nicht.Folglich hoffe ich, dass Ihr mich dafür nicht hasst. Ihr könnt
den Volume-Button, wenn Ihr ihn eingefügt habt, genau an die Stelle ziehen,
an welcher er beim "The Look"-Theme zu sehen ist.
Was mich betrifft, so musste ich die Koordinaten ändern, bevor ich den
Volume-Button an der gewünschten Stelle postionieren konnte.
Nachdem wir dies getan haben, ist es wichtig die erforderlichen Dateien, die
sich im Plugin-Ordner befinden, in den "My-Theme"-Ordner zu kopieren.
Die zu kopierenden Dateien sind: Lvolume.ini (Konfigurationseinstellungen),
Lvolumeback.bmp und Lvolumeslider.bmp.
Nachdem die Dateie sich nun in Eurem Theme-Ordner befinden, kann man Talisman
anweisen, die Plugins jedesmal anzuzeigen wenn das Theme startet.
Wir erreichen dies, indem wir einen "Startplugin"-Befehl in die
'Autostart' box der Theme-Dialogeigenschaften einfügen.
Danach öffnen wir den Editor und wählen den Theme-Buton unter System.
In der "Autostart"-Box klicken wir auf den "Browse"-Button,
welcher sich rechts befindet und wählen im Dropdown-Menü
"misc" und klicken auf "Startplugin". Dies wird daraufhin im
Kasten erscheinen.

Nun
müssen wir den Befehl ändern, um "startplugin Lvolume"
lesen' und "Redraw" anklicken zu können. Das Volume-Plugin
wird erst nach einem Neustart des Theme sichtbar.
Schließt den Editor und (rechts)klickt auf Euren Desktop und wählt
"My Theme" aus der Theme-Liste aus.
Jetzt müsste der Lautstärkeregler im unteren Teil des Desktops
sichtbar sein. Bevor Ihr nun diesen verschiebt, müsst Ihr die Bitmaps
ändern, damit das Volume unser Theme zusammenbringt.
Provisorisch benutzen wir meine Bitmaps vom "The Look"-Theme. Dafür
öffnen wir den "The Look"-Theme Folder und kopieren die Dateien
"Lvolumeback" und "Lvolume slider" in den "My
Theme" Ordner.
Nachdem wir dies getan haben, starten wir das Theme neu, sodass die
aktualisierten Bitmaps sichtbar sind.

Nun haben wir das richtige Bild, doch ist dieses
hochkant statt waagerecht und es befindet sich am falschen Platz. Das müssen
wir ändern. Für diese Änderungen sollte man den Editor nutzen.
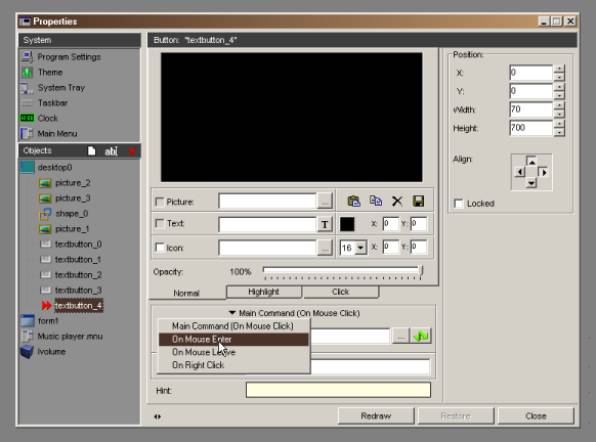
Öffnet den Editor und in der "Objects"-Spalte werdet Ihr unten
sehen, dass Talisman automatisch den Button für die Lautstärkeregelung
eingesetzt hat. Klickt diesen bitte an. Nun sehen wir die Eigenschaften des
'Plugin' Lvolume, welche die gleichen wie bei der Lvolume.ini-Datei sind. Wenn
Ihr was in den Einstellungen ändert, so wird die .ini-Datei automatisch
aktualisiert, das gleiche gilt für die Rückseite. Um die
Positionierung von vertikal in horizontal zu ändern, müsst Ihr in der
Box rechts auf den "Orientation"-Button klicken und den Wert von '0'
auf '1' ändern.
Wenn Ihr danach auf "Redraw" klickt, werdet Ihr sehen das der Lautstärkeregler
horizontal positioniert ist.
Nun ist es an der Reihe die Steuerung an der richtigen Stelle zu positionieren.
Diese sollte sich zur rechten des Amp-Button positioniert werden.
Jetzt solltet Ihr in der Lage sein, diesen an die richtige Stelle zu ziehen. Die
neue Position wird automatisch in der .ini-Datei von Talisman aktualisiert.
Wie vorhin erwähnt, funktionierte dies aus unerlärlichen Gründen
bei mir nicht, sodass ich die Koordinaten manuell eingeben musste.
Versucht, den Lautstärkeregler in die richtige Position zu ziehen. Falls es
nicht funktioniert, erkläre ich Euch, wie Ihr es manuell tun könnt.
Öffnet den Editor und begebet Euch zu den Lvolume-Eigenschaften. Dort sind
drei Werte, die xf-Werte, welche Ihr ändern müsst.
Die xf-Werte gelten von oben nach unten, die yf-Werte von Links nach rechts. Sx2
bestimmt die Brreite des Lautstärkeregler-Bitmaps.
Damit der Lautstärkeregler hundertprozentig funktioniert, müsst Ihr
den sx2-Wert ändern
Ändernt folgende Werte:
xf =110
yf = 734
sx2 = 82 (das ist die Breite der BMP-Datei, die ich erstellt habe)
Klickt danach auf "Redraw". Der Lautstärkeregler sollte daraufhin an die korrekte Position springen.
So, nun kümmern wir uns um die Formen.
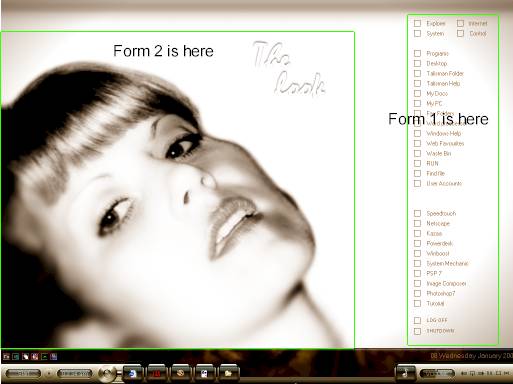
Beim "The Look"-Theme sind sind zwei Formen sichtbar, diese möchten wir auch zu unseren Theme hinzufügen in dem wir exakt die gleichen Maße nutzen. Siehe drunter.

Lasst uns nun form1 machen. Klickt mit rechts auf den Desk, dann "New" -> "Form" -> "Empty Form". Nun seht Ihr im Editor die Einstellungen für diese Form.
Ändert die Positionskoordinaten wie folgt: x = 10, y = 30, Breite = 192, Höhe = 680, Ausrichtung unten. Macht das Form schwarz und setzt das Flag bei "Caching". Dadurch wird diese Form schneller auf einen Mausklick reagieren.
Was die Einstellungen für die Form angeht werdet Ihr sehen, dass Ihr dieser ein Bild hinzufügen könnt. Ihr könnt Ein Programm oder was auch immer dem "Autostart" zuweisen. Ich habt 3 verschiedene Möglichkeiten, ein Form zu schließen, und 14 verschiedene, um es auf dem Screen erscheinen zu lassen ("Effect Open"). Ihr könnt auch Buttons hinzufügen, aber ich würde sagen, darum kümmern wir uns später mal.
In "The Look" habe ich für diese Form den "Transparency" Effekt zum erscheinen gewählt, das gleiche gilt auch für form2. Aber ich will Euch jetzt noch eine Möglichkeit zeigen, eine Form automatisch zu verbergen, wie ich das schon angesprochen habe. In der "Close method" Box wählt Ihr "Autohide" und "Right to the Left" in der "Effects Box", klickt auf "Redraw" und schließt den Editor.
Um ein Form zu öffnen, das auf "Autohide" eingestellt wurde, müsst Ihr einen Button erzeugen, welcher inner des Bereichs dieser Form sein MUSS, um sie zu öffnen. Das wird ein besonderer Button werden, denn wenn man auf ihn klickt, wird beinahe die ganze rechte Seite Eures Desks verschwinden. Gehen wirs an.
Rechtsklick auf die rechte Seite des Desks und wählt "New" -> "Textbutton". Klickt mit rechts auf den Button, wählt Eigenschaften, und wir sind wieder im Editor. Es ist wichtig, alle Einstellungen auf einmal vorzunehmen, denn sonst werdet Ihr merken, dass sich die Koordinaten jedesmal wieder ändern, wenn Ihr auf "Redraw" klcikt. Entfernt als erstes den Text aus der "Text" Box., klickt im "Command" Bereich auf den "main command (on mouse click)" Button und wählt "On mouse Enter". In der Commandbox gebt Ihr "showform form1" ein, in den Positionseinstellungen gebt folgendes ein:
x = 0, y = 0, Breite = 70 und Höhe = 700, Ausrichtung oben Rechts. Kontrolliert alle Eure Einstellungen am besten doppelt und klickt "Redraw". Euer transparenter Button ist platziert, Versucht es! Wenn Ihr die Maus auf die linke Seite Eures Desks bewegt, wird from1 automatisch erscheinen und wieder verschwinden, wenn Eure Maus die Form verlässt. Bei Problemen kontrolliert die Koordinaten des transparenten Buttons.Wenn die Form geöffnet ist und Eure Maus auf der Form ist, könnt Ihr auf die bekannte Art und Weise Buttons hinzufügen. Talisman erlaubt es Euch auch, .exe Files direkt aus einem offenen Explorer Fenster auf die geöffnete Form zu ziehen. Ihr könnt dann über den Editor die Einstellungen für diesen Button treffen.

Für Form2, welche im "The
Look"-Theme sichtbar ist, habe ich ein Bild meiner Frau genommen.
Diese Form wird nur dazu benutzt um ein Bild zu zeigen und ist dafür
eingestellt um zu erscheinen wenn das Theme startet, so dass es die ganze Zeit
zu sehen ist.
Klickt wie vorhin mit der rechten Maustaste auf den Desktop und wählt
"Neu"-->"Form"--> "empty form" aus.
Danach ändert bitte folgende Werte: x=0, y=72, width (Breite)=78 3 und
height (Höhe)=629.
Stellt als Farbe blau ein, ändert "Effect open" gegen
"Transparency" und setzt das Flag in der "caching box".
Vergewissert Euch, dass die "Close Method" "Only by command"
ist. Zum Schluss klickt auf "Redraw".
Nun müssen wir Talisman so einstellen, das die Form beim Start dargestellt
wird.
Öffnet den Editor und klickt in der "Objects"-Spalte auf
"desktop0".
Tippt nun in die Autostart-Box: "startform form2". Klickt als letztes
auf "Redraw" und schließt den Editor.
Jetzt testen wir das ganze. Startet das Theme neu und Ihr werdet sehen, wie
form2 erscheint.
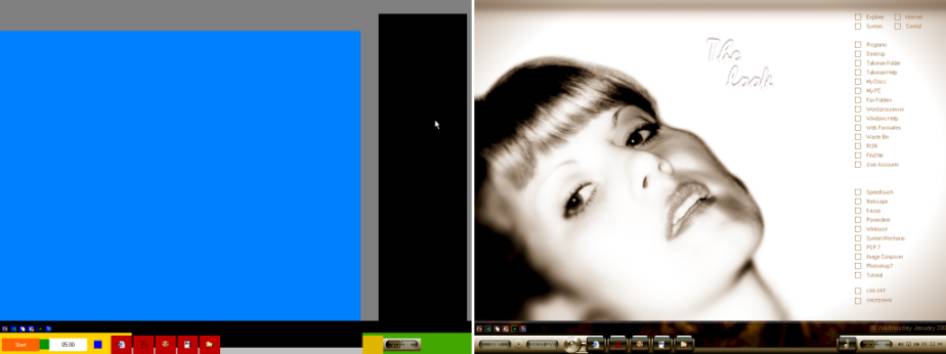
Zum Schluß seht Ihr die beiden Themes hier nebeneinander, so dass man die Layouts erkennen kann. Wie Ihr mit den Grafiken verfahrt, ist Euch überlassen.

So, das wars erstmal.Ich erwarte, dass Ihr vor Fragen platzt und aus diesem Grund wurde das Tutorial-Forum auf www.lighttek.com eröffnet. Viel Spaß beim posten!.
Falls dieses Tutorial reichlich genutzt wird, so werde ich mit einem ausführlicheren Tutorial weitermachen, welches Themen wie z. B. Script-Dateien, Animationen, Flash Objekte, HTML. Hintergrundbilder und Browserfenster behandeln wird. Fürs erste verabschiede ich mich und hoffe, das dieses Tutorial von einigen genutzt wird.
Bob Starck-Higgins.